livedoor Blogカスタマイズオリジナル性が高い無料ブログ
カスタマイズの目次
オリジナルのコード
livedoorブログが用意しているデザインで、customを選択すると自由なデザインに変更ができます。
オリジナルのコードは下記の通りです。
| CSS | |
| トップページ | 個別記事ページ |
| カテゴリアーカイブ | 月別アーカイブ |
経過
Step1
livedoor のカスタマイズから、コードをそのままコピーしました。
コピーしたコードを利用して、HTMLにスタイルシートを組込むようにしました。
第1段階の状態がこちらです。→[ Click ]
Step2
スタイルシート(CSSファイル)で色を変更します。
明らかに変更になったことがわかるように
寒色系の青色を補色関係にあるオレンジにします。
特徴ある色番号を置換します。
| #197bb0 | → | #E7944F | ||
| #287cba | → | #D89345 | ||
| #2e90c5 | → | #D17F3A | ||
| #578efa | → | #A98105 |
Step01とStep02 の比較
 |
 |
 |
Step3
トップの色が、オレンジ+(透明色)青 になっています。
この透明色の青 が どのようなスタイル設定になっているのかを調べてみます。

このスタイルを設定している部分を確認します。
CSS でid要素「#blog-header 」
/* ブログのヘッダー、タイトル、説明
----------------------------------------------- */
#blog-header {
border-radius: 4px 4px 0 0;
height: 160px;
background-color: #D89345;
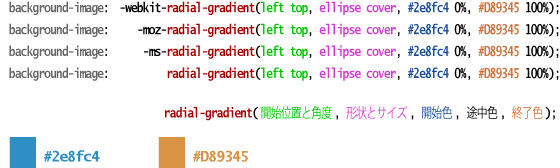
background-image: -webkit-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #D89345 100%);
background-image: -moz-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #D89345 100%);
background-image: -ms-radial-gradient(left top, ellipse cover, #2e8fc4 0%, #D89345 100%);
background-image: radial-gradient(left top, ellipse cover, #2e8fc4 0%,
#D89345 100%);
position: relative;
}
ポイントは、「 radial-gradient 」
この値は、グラデーションを指定するCSS3です。
円形グラデーションを指定します。
線形グラデーションの場合は、「 linear-gradient 」
値の概要のポイントは、開始位置と角度、形状とサイズ、開始色、途中色、終了色。

web-kit,moz,ms は「ベンダープレフィックス(vendor prefix)」といいます。
ブラウザの種類ごとにベンダー識別子(vendor identifier)を利用します。
思いきって、ピンクから緑色へ変化させてみます。
また、中間色にグレーを設定してみました
 |
開始色にピンク、 集力色にグリーンを配置しました。 |
 |
ピンクとグリーンのグラデーション見本の実際は、こちらをクリックします。 |
 |
中間色に薄いグレーを配置してみました。 |
| よく観察すると… 隅が少し丸まっています。 これは border-radius: 4px 4px 0 0;というスタイルによるものです。 こちらの数値を極端に設定してみます。 |
|
 |
周辺に角丸を設定しました。 左上の角 40px 右上の角 80px 右下の角 20px 左下の角 10px 見本はこちら |
お問い合わせ
築和工房関連サイト